addeventlistener如何使用addEventListener添加事件
addeventlistener 时间:2021-06-19 阅读:()
addEventListener和on的区别
addEventListener和on的区别 为什么需要addEventListener? 先来看一个片段: html代码 <div id="box">追梦子</div> 用on的代码 1 window.onload = function(){ 2 var box = document.getElementById("box"); 3 box.onclick = function(){ 4 console.log("我是box1"); 5 } 6 box.onclick = function(){ 7 box.style.fontSize = "18px"; 8 console.log("我是box2"); 9 } 10 } 运行结果:“我是box2” 看到了吧,第二个onclick把第一个onclick给覆盖了,虽然大部分情况我们用on就可以完成我们想要的结果,但是有时我们又需要执行多个相同的事件,很明显如果用on完成不了我们想要的,那不用猜,你们肯定知道了,对!addEventListener可以多次绑定同一个事件并且不会覆盖上一个事件。用addEventListener的代码 1 window.onload = function(){ 2 var box = document.getElementById("box"); 3 box.addEventListener("click",function(){ 4 console.log("我是box1"); 5 }) 6 box.addEventListener("click",function(){ 7 console.log("我是box2"); 8 }) 9 } 运行结果:我是box1 我是box2 addEventListenert方法第一个参数填写事件名,注意不需要写on,第二个参数可以是一个函数,第三个参数是指在冒泡阶段还是捕获阶段处理事件处理程序,如果为true代表捕获阶段处理,如果是false代表冒泡阶段处理,第三个参数可以省略,大多数情况也不需要用到第三个参数,不写第三个参数默认false 第三个参数的使用 有时候的情况是这样的 <body> <div id="box"> <div id="child"></div> </div> </body> 如果我给box加click事件,如果我直接单击box没有什么问题,但是如果我单击的是child元素,那么它是怎么样执行的?(执行顺序) 1 box.addEventListener("click",function(){ 2 console.log("box"); 3 }) 4 5 child.addEventListener("click",function(){ 6 console.log("child"); 7 }) 执行的结果: child box 也就是说,默认情况事件是按照事件冒泡的执行顺序进行的。
如果第三个参数写的是true,则按照事件捕获的执行顺序进行的。
1 box.addEventListener("click",function(){ 2 console.log("box"); 3 },true) 4 5 child.addEventListener("click",function(){ 6 console.log("child"); 7 }) 执行的结果: box child 事件冒泡执行过程: 从最具体的的元素(你单击的那个元素)开始向上开始冒泡,拿我们上面的案例讲它的顺序是:child->box 事件捕获执行过程: 从最不具体的元素(最外面的那个盒子)开始向里面冒泡,拿我们上面的案例讲它的顺序是:box->child
addEventListener和普通.onclick的区别
addEventListener是在 FireFox 上的用法。? addEventListener的参数一共有三个,语法为:? element.addEventListener(type,listener,useCapture)? 详解? 其中element是要绑定函数的对象。
? type是事件名称,要注意的是"onclick"要改为"click","onblur"要改为"blur",也就是说事件名不要带"on"。
? listener当然就是绑定的函数了,记住不要跟括号? 最后一个参数是个布尔值,表示该事件的响应顺序,下面重点介绍一下addEventListener的第3个参数(useCapture)。
? userCapture若为true,则浏览器采用Capture,若为false则采用bubbing方式。
建议用false? 区别: 1 2 3 4 5 var?btn1Obj?=?document.getElementById("btn1");?? //element.addEventListener(type,listener,useCapture);?? btn1Obj.addEventListener("click",method1,false);?? btn1Obj.addEventListener("click",method2,false);?? btn1Obj.addEventListener("click",method3,false); 执行顺序为method1->method2->method3? 1 2 3 document.getElementById("btn").onclick?=?method1;?? document.getElementById("btn").onclick?=?method2;?? document.getElementById("btn").onclick?=?method3; 如果这样写,那么将会只有medhot3被执行
晕了addEventListener怎么往里面传参
//addEventListener的使用方式:<br><br>target.addEventListener(type,listener,useCapture);<br><br>//target:文档节点、document、window或XMLHttpRequest。<br>//type:字符串,事件名称,不含“on”,比如“click”、“mouseover”、“keydown”等。
<br>//listener:实现了EventListener接口或者是JavaScript中的函数。
<br>//useCapture:是否使用捕捉,一般用false。
例如:document.getElementById("testText").addEventListener("keydown",function(event){alert(event.keyCode);},false);
如何使用addEventListener添加事件
使用attchEvent和detachEvent添加、注销事件; 火狐和其他浏览器都不支持,幸运的是他们都支持W3C标准的: addEventListener和removeEventListener方法 形如:element.addEventListener(type,listener,useCapture);//添加事件 element.removeEventListener(type,listener,useCapture);//注销事件 这里需要和attchEvent相区别,event直接写事件名即可,如click事件->object.addEventListener("click",listener,useCapture);
- addeventlistener如何使用addEventListener添加事件相关文档
- addeventlisteneraddEventListener("click", displayDate)什么意思,求大神详细解释一下
- addeventlistenerNode的addEventListener和addNodeEventListener的区别
月费$389,RackNerd美国大硬盘独立服务器
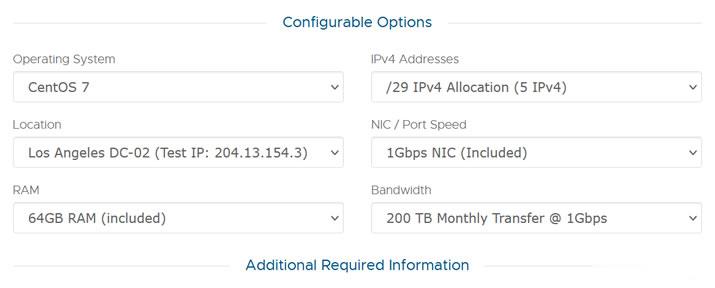
这次RackNerd商家提供的美国大硬盘独立服务器,数据中心位于洛杉矶multacom,可选Windows、Linux镜像系统,默认内存是64GB,也可升级至128GB内存,而且硬盘采用的是256G SSD系统盘+10个16TSAS数据盘,端口提供的是1Gbps带宽,每月提供200TB,且包含5个IPv4,如果有需要更多IP,也可以升级增加。CPU核心内存硬盘流量带宽价格选择2XE5-2640V2...

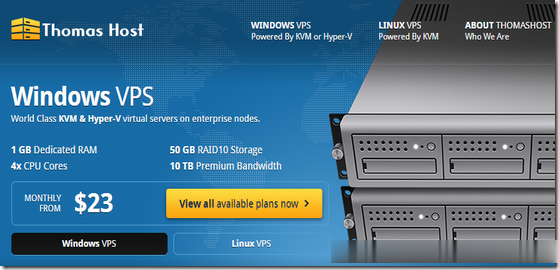
ThomasHost(月付5美元)美国/法国/英国/加拿大KVM,支持Windows
ThomasHost域名注册自2012年,部落最早分享始于2016年,还算成立了有几年了,商家提供基于KVM架构的VPS,数据中心包括美国、法国、英国、加拿大和爱尔兰等6个地区机房,VPS主机套餐最低2GB内存起步,支持Windows或者Linux操作系统,1Gbps端口不限制流量。最近商家提供了一个5折优惠码,优惠后最低套餐月付5美元起。下面列出部分套餐配置信息。CPU:1core内存:2GB硬...

NameCheap域名转入优惠再次来袭 搜罗今年到期域名续费
在上个月的时候也有记录到 NameCheap 域名注册商有发布域名转入促销活动的,那时候我也有帮助自己和公司的客户通过域名转入到NC服务商这样可以实现省钱续费的目的。上个月续费转入的时候是选择9月和10月份到期的域名,这不还有几个域名年底到期的,正好看到NameCheap商家再次发布转入优惠,所以打算把剩下的还有几个看看一并转入进来。活动截止到9月20日,如果我们需要转入域名的话可以准备起来。 N...

addeventlistener为你推荐
-
ae序列号安装AE,序列号是什么意思?郭列90后三无人物,如何创业?如何去实现人生价值?视频托管我想做一些游戏教学视频,放到网上收费该可以吗?公众号付费阅读如何申请微信付费阅读功能broadcast播播……拼音qq管家官网腾讯手机管家官网防盗页面地址是什么?知识百科全局钩子加载全局钩子是什么,每次进入股票软件都说加载全局钩子,是中病毒了吗za是哪个国家的ci是在哪个国家产生的?哪个国家开始流行的za是哪个国家的奥洛菲是哪个国家的yui3yui 3 月9日 出的专辑的情报