dreamweaver8dreamweaver8的常用代码
Macromedia Dreamweaver 8的使用技巧?
对想要在可视化的环境下制作复杂网页的专业网页制作者来说,Dreamweaver 已经渐渐在网页编辑工具市场中展露头角,成为专业人士编写网页的最佳选择。以目前的情况来说,Dreamweaver 内建的功能可说是越作越多、越作越丰富、齐备。
1. 让网页页面更有弹性 有些网页开发者称以下要介绍的这种技巧为 liquid,我在这儿则把这种技巧叫做是 stretchy(弹性延伸的技巧)。
这是一种技巧,可在访客浏览器窗口大小改变时也随之调整网页页面大小,因此若是窗口过大就不会有空白处、窗口过小边缘就不会跑出上下移动的拉Bar。
其实大多数简单的网页会自己随着浏览器窗口大小来调整页面大小,但是若是网页里用到很多不同的框框及表格,网页页面大小就很难自动弹性地调整。
通常网页设计者会用混合运用固定栏宽的框框,和 GIF 图档作为间隔, 来设计网页页面,这样一来不论是用 Explorer 或是用,页面大小都会固定而不会跑掉。
用 Dreamweaver 8.0 可以轻而易举的设计出会自动弹性调整的网页。
要怎么做呢? 用工具面版(Object palette)上的按钮开启网页,并且转换到 格式检视( Layout view)。
这时可以看到文字方块的列宽, 每一列的方框上方中间还有一个小小的下拉式箭头 ,选择想要设定弹性显示的列上方的小箭头,接着选择「将列设为弹性显示」( Make Column Autostretch)。
(设定自动调整列宽以一列为限)这时该列方框上方就会出现一条波浪形的线,而不是原本表示列宽的数字。
Dreamweaver 会自动制作出固定版面的空格图文件,这个空白图文件是以列上方的两个长条形的空白表格表示,如此版面会自动被填充,才会完成弹性版面设定。
(在第一次增加空白图文件时会跳出一个对话框问你是否要使用内建图档,为求效果,我建议你让 Dreamweaver 自动产生一个,不然就不用使用空白图文件来填充版面。
) 2. 创造个性化调色盘 Dreamweaver 8.0 新的 Assets panel(属性控制面板)是一种可以在编辑网站时根据档案型态,例如图片、样板等来管理档案的新工具,当你定义新站台时(选择Site · New Site),所有类型的组件会自动增加到 Asset panel 里的适当表框中。
这个加入新的Assets panel属性控制面版里也有颜色框,储存你网站里所用到的所有色彩,包含文字的颜色、背景的颜色,以及连结的颜色等。
这是一个为使用者量身定做的网站导向颜色盘。
只要激活 Assets panel (先选择 Window · 再选择 Assets),接着选择左方那个小小的色彩滚动条,就可以看到你网站里各式各样的颜色选项。
当然你可以将这些颜色拉到某些特定选取的文字中。
甚至当你选择某种颜色时,画面上会出现这种颜色的十六进制值的色彩浓淡度,和三色对应码(RGB)。
如果想将调色盘工具列缩小一点,甚至可以仅加入某些颜色到调色盘的收藏夹里。
只需将选取的颜色反白、选择窗口里一个叫做「添加到我的收藏夹」按钮(最下方靠右的按钮),就完成了。
3. 制作弹出式选单导览系统 原本要制作弹出式选单导览系统(Pop-up Menu Navigation System)要用到好一些 JavaScript 的语法技巧,但是若你装了Dreamweaver/Fireworks Studio,轻轻松松即可快速办到。
首先在 Fireworks 里开始,选择某个图片, 然后在 Set Pop-Up Menu的对话框里选择 Insert· Pop-Up Menu,你可以输入项目(items)的名称并选择 Plus (加入)按钮,来新增该项目。
你可以继续在跳出来的讯息框里进行细项设定,例如设定该项目所要用的文字及连结,当然也可以新增子选单、并重新安排下一层的设定。
完成时,选择 Next (下一步),继续设定偏好值,例如颜色、字体等等。
这时选单完成后,可以预览 HTML 语法,也可预览影像。
再选择 Finish (完成)。
这时当鼠标移动到原来的图案时,会出现选单系统的内容一览。
接着将制作好的档案汇出时, Fireworks 会自动生产出所有 Dreamweaver 需要用到的 HTML、JavaScript,以及影像档案。
4. 让图档动起来! 如果你同时安装有 Dreamweaver/Fireworks Studio,这两种产品搭配的完美程度将使你赞不绝口。
即使你不是专业的图档设计者,在设计网页时也多多少少想把一些 GIF 图片文件修改得活灵活现。
Dreamweaver 可以让你制作动画不求人喔!在标准窗口里选择要进行修改的图片,然后在 Property Inspector 里选择编辑钮(Edit)。
如果你安装的 Dreamweaver里附有 Fireworks, Fireworks 就是 Dreamweaver 预设图片编辑器,这时图片就会自动加载到 Fireworks。
(若仔细看,各位会发现 Fireworks 的画面会出现 Editing From Dreamweaver 这样的文字和图样,指示你可以由Dreamweaver 里进行图片编辑。
) 好了,现在在 Fireworks 里选择要编辑的图片,选择 Modify ·Animate ·Animate Selection。
接下来完成 Animate dialog box 里的设定,选定动画的框架数,动画移动的方向、透明度等等设定。
你也可以选择 Frames 工具列设定移动速度,选择 Object 面版来改变设定。
要汇出档案时,只要选择 Optimize 工具列,在档案类型的地方选择 Animated GIF。
完成以后,Fireworks 就会自动将图片以最佳化设定汇出,并且自动将 GIF 图档更新,还会在 Dreamweaver 里将更新过的图档秀出来。
选择 File ·Preview in Browser,这样就可以在浏览器里预览刚刚制作完成的可爱图档! 5. 让按钮有闪动效果 在 Dreamweaver中,不用有 Flash 程序,也可以制作有闪动效果的 Flash 按钮对象。
8.0 版内建有好几个 Flash 按钮对象,可以制作好几个不同形式的按钮。
选择 Insert ·Interactive Images ·Flash Button 就可看到有哪些内建按钮。
在对话框内甚至可以用鼠标指到想要使用的按钮形式,然后看看在浏览器里的效果如何。
用鼠标光标把要用的按钮形式选起来,再依序输入参数,例如按钮上的文字、字形、颜色、连结等,或是自定文件名称。
按 下OK。
接下来就会有一个 SWF 档产生,档案并会自动置入你的网页中。
按一下这个做好的档案,会看到 Property Inspector (属性明细)中会秀出档案的属性。
将档案属性秀出来时,如果扩展档案属性明细表,会出现 Play (播放)钮,选择之后可以不用开启浏览器来预视按钮的闪动效果。
6. 制作流动文字 在网页中增加 流动文字就像增加我刚刚介绍的 Flash 按钮一样简单。
相同地,不用安装 Flash,用 Dreamweaver 8.0 提供的新功能就可以轻松办到。
常用 HTML 语法写网页、没有交互式媒体经验的网页制作者也可以轻松制作出小巧的 Flash 形式的流动文字。
根据 Macromedia 表示,有97%的网络使用者可以观看有 Flash 效果的网页,因此这项新功能可以在不添加兼容性麻烦的情况下为网页增添一些浏览上与读者的互动性。
选择Insert ·Interactive Images ·Flash Text,再将偏好设定一一填入(例如要变更效果的文字、字形、字体颜色及字体大小等等)。
7. 更改键盘快速键 Dreamweaver 可让使62616964757a686964616fe78988e69d8331333332643935用者自定使用接口,这项设计十分有弹性。
举例来说,使用者可以通过撰写程序(programming)或自行增加对象(object)的方式来更改选单。
不必功力高深,你就可以更改键盘快速键,因为 Dreamweaver 有一项叫做Keyboard Shortcut Editor的图形接口,只要选择 Edit ·Keyboard Shortcuts,对话框将加载并列出可以更动的快速键一览表,让你把快速键改成自己习惯用的设定值。
要更动快速键,只要使用现行设定(Current Set)和指令列(Command)的下拉选单,在现有的指令中找到想要更改的指令,接着选取目前的快速键,就会出现在快速键的列表中。
另外,若要增加快速键设定,可以选择 Plus 钮、在键盘上敲入你想使用的新快速代表键,选择变更(Change)即可。
同时你也可以选取某快速键、选择移除键(Minus ),就可以移除某个快速键。
8. 重新设定网站窗口(Site window)列宽 只要从 Site window 中选择View ·File View Columns ,就可以自定检视网站 (Site view)时列宽的大小及呈现方式。
选取一列宽的名称,使用上下箭头重新调整,或不要勾选显示字段(Show field)以隐藏该列。
另外,选择 Plus 钮也可以新增列,并自创列名。
此外,你也可以借着在下拉式选单中选择现有的 note 来将列和 Design Note 产生关连。
9. 阅读网页原始档 当你开启 O’Reilly Code Reference(Window ·Reference)来检查属性或是浏览器的兼容性时,预设的窗口会以细小的字型显示出参考设定值。
但是若你按下窗口右上方的右键钮(就在关闭按钮的下方),就会出现一排下拉式选单,可以在这边选择原始文件字体的大小(小型字,到中型字体以及大型字体)。
选择大型字体比较不会虐待眼睛,因为这样你看 HTML 原始档时就不用拿着放大镜看屏幕了! 10. 新增 Flash 按钮 在上面我已经教你如何用20种预设的按钮类型,来制作 Dreamweaver 里的 Flash 按钮。
这是不用另外安装任何档案或程序的方法。
底下有另一种方法,就是安装Fireworks buttons,这种扩充功能和技巧五有相同效果。
到 Exchange for Dreamweaver(Dreamweaver 扩充功能交换中心) ,输入"InstaGraphics Extensions for Dreamweaver" 的关键词搜寻,然后再下载这个 577K 的档案。
转换到 Dreamweaver,选择 Commands ·Manage Extensions,再选择 File ·Install Extension,就可以开始安装。
一旦重新激活 Dreamweaver,就有六个新奇有趣的按钮型态,包括 Surfboard 及 Bulletbar 在内, 这时只要使用 Insert ·Interactive Images ·Fireworks Button 指令,就可以制作出一个酷炫的按钮。
你也可以用mands ·Convert Bullets To Images 及 Commands ·Convert Text To Images,上述两种方法都可以自动执行 Fireworks。
11. 在网页中加入「设定成收藏夹」功能 在 Exchange里搜寻,你就可以发现 Add To Favorites的扩充功能。
这个小小的档案才占 3K ,下载时间不会等太久,接着循相同步骤,由 Extension Manager加载 (Commands ·Manage Extensions, File ·Install Extension)。
接着重新激活 Dreamweaver,这个新加载的扩充档案会在 Dreamweaver 里新增一项功能。
如果你的中网页加入这个「加入收藏夹」的功能,这样一来网络使用者逛到你的网站时,轻轻一按,就可以轻易地将你的网站加入他使用浏览器的收藏夹(或是个人书签)。
此外,你也可以自定收藏夹快捷方式名称,以及收藏夹快捷方式名称前中会出现的小图标(一般 IE 中收藏夹的快捷方式前面的小图标都是 IE 的默认值,若你有自己设计的小图标,那就酷多了。
注意啦,这项功能只支持用 IE 6.0以及更高版本的浏览器。
只要选择 Windows 选单里的Behavior 面版,再到 IE 功能下拉选单那儿选择此项功能,即可轻松激活此酷炫功能。
12. 超酷的图表 如果你想制作表格,还要自己花时间再逐字敲打网页原始码吗?不需要了,已经有现成的啦!到 Exchange下载 Form Builder extension,就有现成的表格,可让你马上复制包含像国家、性别、婚姻状况、年龄层及其它目录等的字段表格。
到 Exchange下载这个小巧(只有11K) 的档案,然后经由 Extension Manager 安装进来(Commands ·Manage Extensions, File ·Install Extension)。
然接着只要重新激活 Dreamweaver,选择Insert ·FormBuilder,就会在(Insert· FormBuilder )中发现扩充档。
选择了之后这时会有一个对话框出现,会秀出所有可以套用的格式选单。
求Dreamweaver 8 功能和特点,越详细越好,Thanks
第一部分:Dreamweaver 8 新功能概述 和Macromedia Studio 8套件中其它软件一样,Dreamweaver 8也增加了许多让我们欣喜不已的新功能,比如更加先进的工作流程,重新设计的CSS工具,改良后的后台FTP,转换XML文件的工具,文档放大功能,插入Flash视频和FlashPaper,代码折叠功能等等。今天我们先对Dreamweaver 8的新功能进行简单的介绍。
点击这里下载Dreamweaver 8 (59.7MB) 一、工作流程的改进 工作流程的改进可以提高网页设计师的工作效率,比如将所有打开的文档放置在一个面板中,只需单击文档标签就互相切换文档。
另外,我们还可以将面板的排列保存为“Workspace layout”(工作区布局),以适应不同网页的设计需要。
除了上述功能以外,Dreamweaver 8还提供了以下的新功能: 1.放大工具 使用放大工具可以帮助我们更容易地对齐图像、选择较小的对象以及查看较小的文本,如图1所示。
2.辅助线 拖动页面垂直或水平方向的辅助线可以更精确地定位对象的位置,如图2所示。
3.Flash视频的支持 现在我们可以直接在Dreamweaver8中插入Flash视频文件了,就像类似VCR一样的控制方式一样控制Flash视频文件,如图3所示。
二、扩展的CSS支持 Dreamweaver 8在CSS方面同样也提供了更强的支持,增强了复杂样式表信息的显示。
CSS面板现在完全重新设计为一个统一的面板,将Dreamweaver MX 2004的众多CSS面板集中到了一个位置,如图4所示。
我们还可以使用新增的可视化设置功能来帮助我们查看复杂的CSS布局,如图5所示。
在CSS面板中新增加入了一个摘要视图,有助于我们快速确认应用于当前选定元素的CSS属性,如图6所示。
三、文件传输功能 在使用Dreamweaver 8以前的版本向服务器传送文件时,用户不能在Dreamweaver中进行其它工作,现在好了,新版的Dreamweaver允许我们在传输文件的同时,可以进行其它工作,这样可以大大提高工作效率。
文件的传送界面如图7所示。
四、支持XML/XSLT 新的XML/XSLT创作功能简化了用于Web浏览的XML文件的格式化过程。
我们可以创建XSLT文件,并完全使用CSS格式,将其转换成难于理解的XML文件,可以附加到本地文件中,也可以附近互联网的远端文件,如图8所示。
五、其它新功能 除了上述新功能之外,Dreamweaver 8其它功能做了一些改进,比如Starter Pages、插入Flash Paper、背景图像的可控性等等,在后面的介绍中我们将详细说明它们的使用方法。
见参考网址 /Info/Article-6a511a20.html这些都是其新功能的描述及应用,我只是摘取了其中一部分内容,上面有很全面的对新功能的介绍,希望对你有帮助.
Dreamweaver8的功能有哪些?
做网页的,下面是他自己的说明 Macromedia Dreamweaver 8 是一款专业的 HTML 编辑器,用于对 Web 站点、Web 页和 Web 应用程序进行设计、编码和开发。无论您是喜欢直接编写 HTML 代码的驾驭感还是偏爱在可视化编辑环境中工作,Dreamweaver 都会为您提供帮助良多的工具,丰富您的 Web 创作体验。
本指南将介绍如何使用 Macromedia Dreamweaver 8,其对象是对该软件的主要特性尚不熟悉的用户。
本指南中的教程将引导您完成创建一个简单但具备一定功能的 Web 站点的过程。
dreamweaver8的常用代码
html框架类标签 html -- 定义html文档 body -- 定义文档体body head -- 定义文档头信息head title -- 定义文档的标题title <!-- ... --> -- [[html注释]]标签 html图像与链接类标签 a -- html链接标签a img -- html图像标签img html文字相关标签 h -- 定义标题1至标题6 h1, h2, h3, h4, h5, h6 p -- html段落标签p div -- html层div strong -- 定义要强调显示的内容strong html列表标签 ul -- 定义html列表ul li -- 定义html列表内容li html表格类标签 table -- 定义html表格table tr -- 定义表格行tr td -- 定义表格列td html表单类标签 form -- html表单标签form input -- 定义一个表单的输入域input select -- 定义可选择的html表单select textarea -- 定义一个多行的文字输入域textarea
- dreamweaver8dreamweaver8的常用代码相关文档
- dreamweaver8哪里有dreamweaver8的序列号啊?给个,谢谢
- dreamweaver8dreamweaver8由哪几个工作界面组成
- dreamweaver8dreamweaver cs 3 与dreamweaver 8的区别
- dreamweaver8Dreamweavercs4和Dreamweaver8有什么区别
- dreamweaver8dreamweaver8好不好用
- dreamweaver8dreamweaver8的基本介绍
RAKSmart VPS主机半价活动 支持Windows系统 包含香港、日本机房
RAKSmart 商家最近动作还是比较大的,比如他们也在增加云服务器产品,目前已经包含美国圣何塞和洛杉矶机房,以及这个月有新增的中国香港机房,根据大趋势云服务器算是比较技术流的趋势。传统的VPS主机架构方案在技术层面上稍微落后一些,当然也是可以用的。不清楚是商家出于对于传统VPS主机清理库存,还是多渠道的产品化营销,看到RAKSmart VPS主机提供美国、香港和日本机房的半价促销,当然也包括其他...

BuyVM新设立的迈阿密机房速度怎么样?简单的测评速度性能
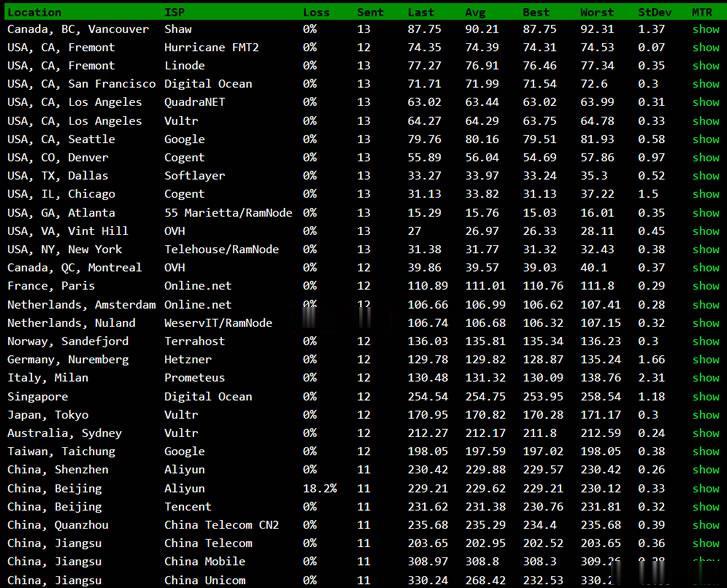
BuyVM商家算是一家比较老牌的海外主机商,公司设立在加拿大,曾经是低价便宜VPS主机的代表,目前为止有提供纽约、拉斯维加斯、卢森堡机房,以及新增加的美国迈阿密机房。如果我们有需要选择BuyVM商家的机器需要注意的是注册信息的时候一定要规范,否则很容易出现欺诈订单,甚至你开通后都有可能被禁止账户,也是这个原因,曾经被很多人吐槽的。这里我们简单的对于BuyVM商家新增加的迈阿密机房进行简单的测评。如...

legionbox:美国、德国和瑞士独立服务器,E5/16GB/1Gbps月流量10TB起/$69/月起
legionbox怎么样?legionbox是一家来自于澳大利亚的主机销售商,成立时间在2014年,属于比较老牌商家。主要提供VPS和独立服务器产品,数据中心包括美国洛杉矶、瑞士、德国和俄罗斯。其中VPS采用KVM和Xen架构虚拟技术,硬盘分机械硬盘和固态硬盘,系统支持Windows。当前商家有几款大硬盘的独立服务器,可选美国、德国和瑞士机房,有兴趣的可以看一下,付款方式有PAYPAL、BTC等。...

-
短信通道客户要我开通短信通道,他来租用,可行吗?excel计算公式求excel计算公式大全winhttp请问winhttp.dl是什么文件??Honeypotnc如何使用人肉搜索引擎怎样使用人肉搜索引擎?扫图问个非常白痴的问题撒,扫图是什么意思?awv请问awv是什么样的格式啊?jstz泰州哪里有民工市场assemblyinfo关于ASP.NET中使用log4net记录日志labelforhtml中label是什么意思啊?