css下拉菜单html+css下拉菜单怎么制作
css下拉菜单 时间:2021-02-19 阅读:()
css怎么做下拉菜单
我大概的给你写一下 也算是提供个思路吧 html页面中有一个可弹出下拉框的div D1 和下拉框本体div D2 鼠标移动到我身上出现下拉框 我是下拉框 接下来是CSS .D1{ width:100px; height:50px; background-color:green; position:relative; } .D2{ height:300px; width:100px; background-color:aqua; position:absolute; top:50px; left:0px; display:none; } .D1:hover .D2{ display:inline-block; } 思路其实就是下拉框一开始是隐藏的 你可以通过hover也行或者js的事件也行 隐藏变成不隐藏 透明变成不透明 还可以加一些动画 翻转效果 让下拉框出现的更惊艳。请问用css3怎么实现下拉菜单,通俗易懂的代码可以吗?
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> /*隐藏下拉列表*/ .list{ display: none; } /*鼠标移动显示下拉列表*/ .menu:hover .list{ display: block; } </style> </head> <body> <div class="menu"> <a href="#">下拉菜单</a> <div class="list"> <ul> <li>1</li> <li>2</li> <li>3</li> </ul> </div> </div> </body> </html>用div+css做多级下拉菜单怎么做
给你个源码作为参考 用纯CSS+HTML编写而成 ____________________________________ Suckerfish下拉菜单 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="/1999/xhtml"> <head> <title>Untitled Page</title> <style type="text/css"> ul.nav,ul.nav ul { margin:0; padding:0; list-style-type:none; font:left; } ul.nav li { float: left; width: 8em; background-color: #8BD400; } ul.nav li ul { width: 8em; position: absolute; left: -999em; } .nav li:hover ul { left: auto; } ul.nav a { display: block; color: #2B3F00; text-decoration: none; padding: 0.3em 1em; border-right: 1px solid #486B02; border-left: 1px solid #E4FFD3; } ul.nav li li a { border-bottom: 1px solid #486B02; : 1px solid #486B02; border-right: 0; border-left: 0; } ul.nav li:last-child a { border-right: 0; border-bottom: 0; } ul a:hover, ul a:focus { color: #E4FFD3; background-color: #6DA203; } </style> </head> <body> <ul class="nav"> <li><a href="#">Home</a></li> <li><a href="#">Product</a> <ul> <li><a href="#">SilverBack</a></li> <li><a href="#">Font Deck</a></li> </ul> </li> <li><a href="#">Services</a> <ul> <li><a href="#">Design</a></li> <li><a href="#">Development</a></li> <li><a href="#">Consultancy</a></li> </ul> </li> <li><a href="#">Contact Us</a></li> </ul> </body> </html>html+css下拉菜单怎么制作
使用HTML和CSS制作下拉菜单的方法如下: 1、编写带有div导航的html代码: 2、使用class=“nav”属性的‘div’标签作为菜单的容器。在截图中,在图示的HTML代码中,一个简单的无序列表(ul)来表示主菜单项。
3、在主菜单区域中添加链接。
在本步骤中,在无序列表(ul)每一项上添加链接。
4、在“关于我们(About Us)”下方LI标签内添加一个无序列表,它代表其子菜单的链接。
5、制作导航css:
- css下拉菜单html+css下拉菜单怎么制作相关文档
- 呼叫css下拉菜单
- 表单css下拉菜单
- 组件css下拉菜单
- 文本css下拉菜单
- 单击css下拉菜单
- 毕节市公共资源交易中心招标文件项目编号:93-ZC2019-1-423
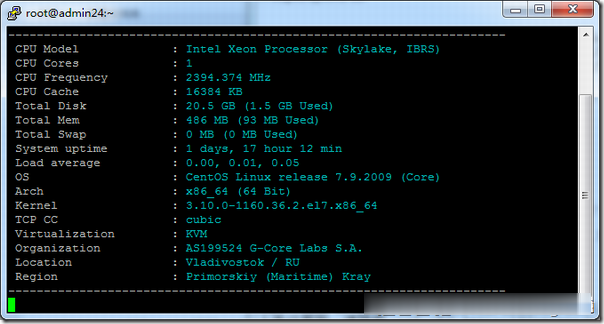
Gcore(gcorelabs)俄罗斯海参崴VPS简单测试
有一段时间没有分享Gcore(gcorelabs)的信息了,这是一家成立于2011年的国外主机商,总部位于卢森堡,主要提供VPS主机和独立服务器租用等,数据中心包括俄罗斯、美国、日本、韩国、新加坡、荷兰、中国(香港)等多个国家和地区的十几个机房,商家针对不同系列的产品分为不同管理系统,比如VPS(Hosting)、Cloud等都是独立的用户中心体系,部落分享的主要是商家的Hosting(Virtu...

Hostodo美国独立日优惠套餐年付13.99美元起,拉斯维加斯/迈阿密机房
Hostodo又发布了几款针对7月4日美国独立日的优惠套餐(Independence Day Super Sale),均为年付,基于KVM架构,采用NVMe硬盘,最低13.99美元起,可选拉斯维加斯或者迈阿密机房。这是一家成立于2014年的国外VPS主机商,主打低价VPS套餐且年付为主,基于OpenVZ和KVM架构,产品性能一般,支持使用PayPal或者支付宝等付款方式。商家客服响应也比较一般,推...

10gbiz首月半价月付2.36美元,香港/洛杉矶VPS、硅谷独立服务器/站群服务器
收到10gbiz发来的7月份优惠方案,中国香港、美国洛杉矶机房VPS主机4折优惠码,优惠后洛杉矶VPS月付2.36美元起,香港VPS月付2.75美元起。这是一家2020年成立的主机商,提供的产品包括独立服务器租用和VPS主机等,数据中心在美国洛杉矶、圣何塞和中国香港。商家VPS主机基于KVM架构,支持使用PayPal或者支付宝付款。洛杉矶VPS架构CPU内存硬盘带宽系统价格单核512MB10GB1...

css下拉菜单为你推荐
-
圆周刊社区责任编辑:支持ipad支持ipad支持ipadipad如何上网苹果ipad无线上网卡怎么设置?windows键是哪个Win键是什么?css下拉菜单如何使用HTML和CSS制作下拉菜单win7telnet怎样在win7下打开telnet 命令联通iphone4联通iphone4好用吗谷歌sb为什么百度一搜SB是谷歌,谷歌一搜SB是百度?