静态day09广告-后台管理-前台轮播-广告位
模拟京东9
课程回顾
1、 去商品详情页
分析---需要的数据----点击图片时商品的id
1、 需要product ----根据id查询
2、 需要sku ----根据商品的id查询库存列表stock>0 Color-设置到sku中
jsp页面回显
1、 商品正常
2、 回显颜色---- skus sku.color.name(颜色重复)
解决颜色重复将颜色取出放到set容器中---不可以有重复元素---重写hashcode、 equals方法
2、 sku的联动效果
选择颜色
1、 选择颜色框时需将该框变红。 addClass(“selected”)
2、 切换颜色时需要将之前选择颜色清空.removeClass(“selected”)
3、 确定颜色后需要加载该颜色下的尺码信息
<for> sku.colorId==colorId 将尺码信息拼接到html判断中。 选择尺码
1、 选择尺码框需要将该框变红
2、 切换尺码时将之前的选择的尺码颜色清空
3、 确定尺码后就可以确定一条sku确定了一条sku那我们就填充价格信息。
<for>sku.colorId==cId sku.size==size填充价格。
进入详情页时--- trigger
1、 默认选择第一个颜色oncl ick (“#id”:first).cl ick----选择第一个颜色
2、 让它默认选择第一个尺码被选中selected
3、 在遍历时在拼接第一个尺码片段时需要添加selected 使用开关。
3、 Freemarker介绍
模板引擎velocity 模板引擎的技术
原理模板+数据---->生成带有数据的静态页
语法
遍历 <#l istusersas user>${user.name}</#l ist>
引入页面 <#include>
条件判断 <#if>todo1<#else>todo2</#if>
判断是否为空 ${key!}
获取下标 user_index
入门程序
1、 创建Configuration对象
2、 通过Configuration指定模板的位置
3、 通过Configuration获取模板
4、 准备数据
5、 数据+模板-输出带有数据的静态页
4、 将freemarker应用到项目中
之前访问详情页时----数据都是重数据库中查询
通过freemarker生成商品的静态详情页
何时生成静态页商品上架时生成静态页
编写静态化服务程序
1、定义StaticPageServiceindex(rootMap静态页需要的数据 id:作为静态页面名称)
2、编写静态化服务的实现类 @service
获取Configuration对象new ---- sipringmvc支持freema rker----freemarkerConfiguration ---- getConfiguratin ---- 注入freemarkerConfiguration 获取Configuration。好处指定模板的路径指定编码格式
通过Configuration获取模板
准备数据
数据+模板--->生成带有数据的静态页指定位置 servletContext获取路径实现servletContextAware 。 realPath- fi le(/html/product/id.html) 输 出 outoutputStrea mwriter(fi leoutputstream, charset)
通过spring管理静态化服务注入freemarkerConfiguration 指定模板的路径指定编码格式
上架程序
1、 可以直接在商品上架的代码中完成静态页的生成
2、 商品上架时已将id发送到mq中所以我们监听mq中的消息并且消费{根据id获取product、 skus数据并且生成静态页}
3、 cms服务中添加消费者的配置文件自定义一个监听器配置的模式 pubsubDomaintrue
4、 product、 solr中都需要配置pubsubDomain true
课程计划
1、 完成广告tab的环境搭建
2、 完成左侧菜单的树形加载TreeView---jquery插件
3、 大广告的列表查询
4、 大广告的添加
5、 前台系统的大广告的轮播---从数据库中查询
6、 大广告轮播优化添加缓存
1完成广告tab的环境搭建
1.1导入jsp页面
1.2在top.jsp添加广告tab页
1.3完成tab页面的跳转
1.3.1修改jsp页面的请求路径
1.3.2在FrameController添加方法
1.4跳转ad_left页面
1.4.1修改jsp页面的请求路径
1.4.2在controller中添加方法
2完成左侧菜单的树形加载
2.1 TreeView插件
介绍 jquery的一款树形插件。样式 fo lder文件夹 fi le文件
2.2分析position表
1、 点击节点时需要判断是否有子节点如果有就加载该节点下的子节点
2、 如果没有字节点那我们查询该节点广告位下的所有的广告。
2.3加载树形菜单
2.3.1编写service接口、实现类
接口方法返回值 l ist<position>方法中形参parentId。
TreeView默认加载url时默认有个root形参 posit/tree.do?root=”source”
实现类
2.3.2配置dubbo服务
略。
2.3.3编写Controller
3加载广告位下的广告列表
3.1编写service接口、实现类
接口方法定义形参 position_id返回值l ist<ad>接口
实现类
3.2编写controller
3.3 jsp页面回显
4大广告的添加
4.1添加
4.1.1去添加页分析
1、添加页面中需要position_id
2、在添加页添加隐藏域position_id
4.1.2更新controller的list方法
4.1.3修改jsp页面的请求路径
spinservers($89/月),圣何塞10Gbps带宽服务器,达拉斯10Gbps服务器
spinservers是Majestic Hosting Solutions LLC旗下站点,主要提供国外服务器租用和Hybrid Dedicated等产品的商家,数据中心包括美国达拉斯和圣何塞机房,机器一般10Gbps端口带宽,高配置硬件,支持使用PayPal、信用卡、支付宝或者微信等付款方式。目前,商家针对部分服务器提供优惠码,优惠后达拉斯机房服务器最低每月89美元起,圣何塞机房服务器最低每月...

SpinServers(月89美元) 2*e5-2630L v2,美国独立服务器
SpinServers服务商也不算是老牌的服务商,商家看介绍是是2018年成立的主机品牌,隶属于Majestic Hosting Solutions LLC旗下。商家主要经营独立服务器租用和Hybrid Dedicated服务器等,目前包含的数据中心在美国达拉斯、圣何塞机房,自有硬件和IP资源等,商家还自定义支持用户IP广播到机房。看到SpinServers推出了美国独服的夏季优惠促销活动,最低月...

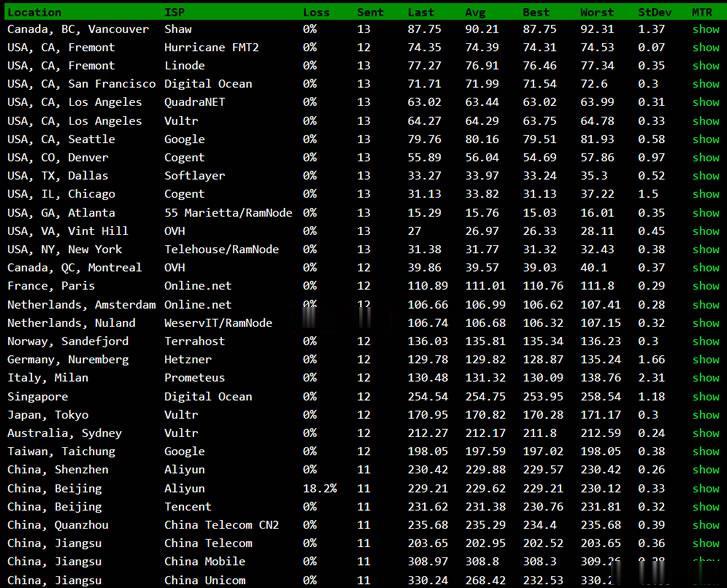
BuyVM新设立的迈阿密机房速度怎么样?简单的测评速度性能
BuyVM商家算是一家比较老牌的海外主机商,公司设立在加拿大,曾经是低价便宜VPS主机的代表,目前为止有提供纽约、拉斯维加斯、卢森堡机房,以及新增加的美国迈阿密机房。如果我们有需要选择BuyVM商家的机器需要注意的是注册信息的时候一定要规范,否则很容易出现欺诈订单,甚至你开通后都有可能被禁止账户,也是这个原因,曾经被很多人吐槽的。这里我们简单的对于BuyVM商家新增加的迈阿密机房进行简单的测评。如...

-
thinkphpthinkphp框架有什么功能及使用方法destoondestoon这个变量是啥意思?搜狗360没有登录过搜狗浏览器,只是用搜狗高速浏览器等QQ淘宝会有事情么Flash动画设计与制作——第九章:导出和发布动画sqlserver2000挂起安装sqlserver2000时总提示有挂起操作!360免费建站我用的360免费建站,但自己买的一级域名要先备案,360不提供备案,我要怎么做才能把我的域名绑定网站啊?密码cuteftp刚刚网刚刚网上刷单被骗了5万多怎么办啊 报警有用吗tumblr上不去为什么,爱看软件打不开?页面一直在加载三五互联科技股份有限公司厦门三五互联科技股份有限公司 怎么样?