debugbar现在最新的IE8.0浏览器好用吗?
ietaste win7下出错
应该是兼容性问题。可以使用IETester V0.4.4 多版本IE测试网页, 一款方便网页设计师测试网页的工具,IETester就是集合了所有IE版本的核心,用IETester在各个不同版本的IE下调试你的网页,为了让各个版本的IE浏览器都能兼容你制作的网页,可以看看CSS样式或网站版面是否可以在各个主要浏览器正常显示 IETester集成了IE5-IE8,以”分页标签”的方式,可以方便快捷查看分别在不同的页签中显示你所指定的IE浏览器版本的网页浏览画面。
IETester已经兼容win7,IETester的界面模仿office2007相当不错。
IETester支持多国语言版本,当然少不了ietester中文版。
下载地址:<a href=" /ietester/install-ietester-v0.4.4.exe" target="_blank"> /ietester/install-ietester-v0.4.4.exe</a> PS:我是可以的,之前我也安装过,不应该啊,ietester集合了所有IE版本的核心,请尝试修复一下ie8吧,不然就重新安装一下ietester,不是系统问题,重装回去就得不偿失了
前端工程师需要学哪些课程?
Web前端至少要学 1) , HTML 2) , CSS 关键字:选择器 3) , JavaScript 关键字:代码质量,安全,压缩,无污染 4) , 易用性 5) , 国际化 关键字: UTF-8 , charset 6) , 性能 关键字: Yahoo 的 14 条准则 7) , 基础结构和过程 关键字:文档,注释 8 ) , 加工 关键字: 辅助工具 例如: JSLint, JScript Debugger, Firebug, Debug Bar, Fiddler, Charles, HTTP Live Headers,DragonFly, Visual Studio 2008 , YUI Logger, YUI Test, and YUI Profiler 。Web前端开发工程师是一个很新的职业,在国内乃至国际上真正开始受到重视的时间不超过7年。
Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征。
在互联网的演化进程中,网页制作是Web 1.0时代的产物,那时网站的主要内容都是静态的,用户使用网站的行为也以浏览为主。
有没有关于debugbar的使用说明书?
DebugBar是 Explorer的一个插件,它具有非常强大的功能,可以让你很方便的调试你的页面:
DOM 导航器:可以查看DOM树状结构,你也可以更改其中的标签和样式表属性,并且实时的预览这些改动; HTTP 导航器:查看HTTP(S)请求,包括Cookies,GET和POST的参数以及服务器相关属性; Javascript 导航器及其控制台:查看Javascript函数库以便调试,包括Javascript和AJAX; HTML校验:校验您的HTML代码,优化页面; 其他跟多的功能:包括查看页面Cookie,提取页面像素颜色,页面截图等等。
Python怎么调用IETester浏览器
1 首先,我们需要在自己的电脑上下载一个IETester软件。2 下载之后,我们需要自己进行安装。
安装完成之后,双击打开软件。
3 我们可以看到软件的上方有关于新建各个IE浏览器版本的的选项卡。
4 我们点击新建一个IE6,软件就会帮我们新建一个IE6环境下的页面。
5 这时,软件默认打开的一个页面。
我们需要将我们需要打开的页面在电脑装的IE浏览器中打开,然后复制到IETester软件中。
6 然后我们点击开发者工具—DebugBar插件,在页面的下方就会出现代码。
7 我们点击DOM中的文档,再点击HTML,就可以查看HTML的代码。
下面的style表示元素的样式表。
8 然后我们就可以参照这些内容修改代码了。
需要注意使用此软件时,有时IE的某个版本会有卡机的时候,就是不能用,这是正常现象
JavaScript网页打不开
这种情况没有碰到过,原因也只能猜测一下: 1. 第一种情况,可能是IE的安全限定太高,你可以把网址加到IE的“受信任站点里”,然后把“受信任站点”的安全权限调低。2. 第二种情况,可能是你用的电脑上没有装合适的视频播放软件,比如media player 或 realplayer之类的,或者没装,或者版本不合要求什么的。
关键还是看那个网站看视频是用到的什么类型的播放器! 3. 暂时就想到这两种情况了,不过还是建议换其他浏览器试试看,比如chomre,或者firefox之类的.,另外,可以在打开网站前,把浏览器缓存先清理一下,再试试。
现在最新的IE8.0浏览器好用吗?
1. 域名突出显示 Webjx.Com 也就是域名是黑色的,其他是灰色的,突出显示了域名,这个也算一个新优点吧,感觉也无所谓。2. 快速阅读邮件 在浏览器选项卡右侧多了一个浏览邮件的按钮图标,直接打开outlook,呵呵,也许有用吧,其实也无所谓,谁打开邮件还要通过网页来打开?而且我用foxmail接收邮件,这个功能对我来说更是残疾功能。
3,方便的收藏夹栏 ie7去掉了这个按钮,在ie8中又添加上了,这个还好吧。
4. 一键更改兼容性配置 IE8共支持三种工作模式,分别是“Quirks mode”、“Standards mode”和“Super Standards”。
默认的“Super Standards”模式,然后在选项卡右侧多出了一个按钮:Emulate ie7,按下这个按钮浏览器将以ie7的内核来解析网页。
这个从功能目的上讲还是挺人性化的,不过我试了多次,呵呵,感觉是:1/每次想调换成ie7,还得先按下按钮,重新启动浏览器,再打开页面,比较麻烦,比起firefox的ie Tab功能感觉差远了 2/感觉所谓Emulate ie7,其实和在ie7浏览器中浏览的效果很多地方还是不一样,呵呵,这个要慢慢体会,可能他所谓ie7的内核解析只是部分以ie7的形式吧。
5. 网站订阅(Web Slices) 其实就是rss功能,其实以前ie里也支持rss显示,这个功能应该是对rss功能的一个重视的方式吧。
也许很多人不用rss,鄙人曾经用过rss浏览器一段时间,感觉还是不方便,我想如果是抱着电脑上网的人,除了那些喜欢像看报纸一样看资讯的人喜欢rss这种形式之外,上网的人对rss还是可有可无,毕竟在rss上能看到的资讯也是有限的。
6. 自动崩溃恢复 当浏览器由于特殊原因出现异常时,这个“自动崩溃恢复”机制便会发挥作用,自动帮我们恢复出尚未关闭的网页。
这个功能在很多其他浏览器里都有,ie8跟进算是在人性化上多做了点工作吧。
7. 方便的开发工具 自带了DebugBar(这个我自己以前装上了,我不知道是不是ie8自带的)和Developer Tools(以前也用过)工具,感觉Developer Tools比以前装上的版本还是好用一些,能显示代码对应的结构和样式,算是一个很大的进步吧。
不过要比起firefox的firebug插件,呵呵,人性化上还是差很多,反正要是用来调试页面肯定是不方便。
以上是针对网上提出的ie8的几个新功能的好处的体会,要说到ie8在web标准的支持问题上的体会,感觉还是比较失望,并没有想象的那样,真能做到完全支持web标准。
其他一些问题: 1,去掉了object对象的虚框,从前在页面里将flash以object对象直接插入页面,flash周边会有虚框的现象,需要点击一次表示应用该组件虚框才会消失,在ie8中这个虚框终于消失了。
当然真正插入flash为了能符合web标准,现在很多都不直接插object了。
2,感觉ie8有时对行高的解释有问题,这个还要继续测试一下。
3,不支持alpha透明度,这个将会引起很多因为兼容性引起的新问题,希望正式版不会这样。
估计还有很多没有发现的问题(虽然声称ie8通过了web标准的验证),据说ie8的执行速度上有提高,但在使用的时候,我感觉比ie7还慢,呵呵,不知道是不是我的错觉,这个需要更多的人来测试才知道。
- debugbar现在最新的IE8.0浏览器好用吗?相关文档
- debugbarIETester怎么使用?
- debugbar如何在IE6中调试脚本?
- debugbarjavascript有没有好的调试工具
酷番云78元台湾精品CN2 2核 1G 60G SSD硬盘
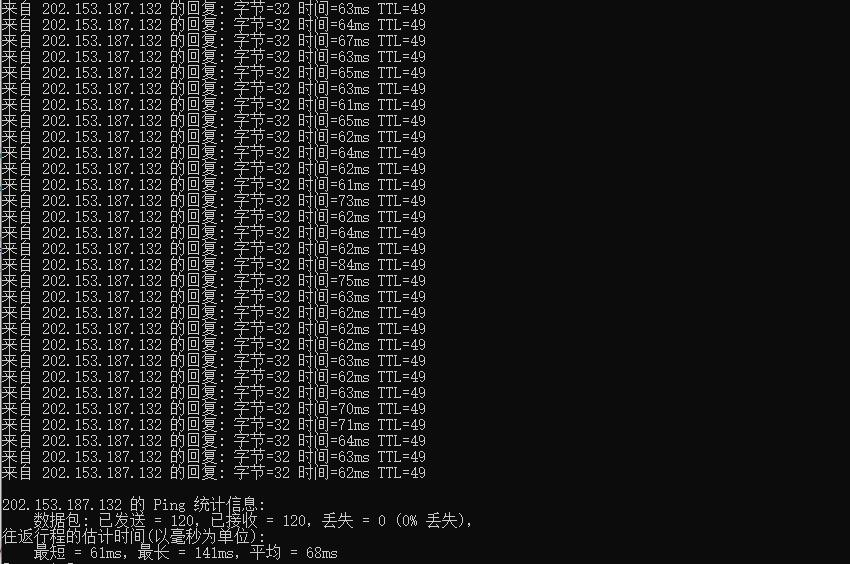
酷番云怎么样?酷番云就不讲太多了,介绍过很多次,老牌商家完事,最近有不少小伙伴,一直问我台湾VPS,比较难找好的商家,台湾VPS本来就比较少,也介绍了不少商家,线路都不是很好,有些需求支持Windows是比较少的,这里我们就给大家测评下 酷番云的台湾VPS,支持多个版本Linux和Windows操作系统,提供了CN2线路,并且还是原生IP,更惊喜的是提供的是无限流量。有需求的可以试试。可以看到回程...

火数云 55元/月BGP限时三折,独立服务器及站群限时8折,新乡、安徽、香港、美国
火数云怎么样?火数云主要提供数据中心基础服务、互联网业务解决方案,及专属服务器租用、云服务器、专属服务器托管、带宽租用等产品和服务。火数云提供洛阳、新乡、安徽、香港、美国等地骨干级机房优质资源,包括BGP国际多线网络,CN2点对点直连带宽以及国际顶尖品牌硬件。专注为个人开发者用户,中小型,大型企业用户提供一站式核心网络云端服务部署,促使用户云端部署化简为零,轻松快捷运用云计算!多年云计算领域服务经...

GigsGigsCloud:$16/月KVM-1GB/30GB/1TB/1.6T高防/洛杉矶CN2 GIA+AS9929
GigsGigsCloud是一家成立于2015年老牌国外主机商,提供VPS主机和独立服务器租用,数据中心包括美国洛杉矶、中国香港、新加坡、马来西亚和日本等。商家VPS主机基于KVM架构,绝大部分系列产品中国访问速度不错,比如洛杉矶机房有CN2 GIA、AS9929及高防线路等。目前Los Angeles - SimpleCloud with Premium China DDOS Protectio...

-
造梦西游3极品虎丸造梦西游3怎么练极品宠物虎丸,技能学什么,怎么控制宠物学什么技能?qq收割小分队qq收割小分队4.0为什么拉取好友列表失败图图快快跑大耳朵图图第2季主题曲 歌词上直播app哪个app可以直接直播各大卫视节目?西游q记下载西游q记金钱模拟农场2013修改器农场成长修改无限体力僵尸宅急便修改器植物大战僵尸修改器png图片编辑器png图片制作mayday紧急迫降飞机在任何情况下都要三转弯降落吗?虐杀原形美女mod虐杀原型MOD如何使用